Мейкинг-оф. Часть I
I have many test methods that greatly facilitate life in the ongoing projects.
With your permission, I will be here to share their experiences
for starters, I talk a little about my duties .. I specialize in creating large landscapes and the visualization of exteriors of buildings
this is one of the current projects. I spent a little time on it.


Some previous projects


a little history of my experience.
I started the modeler in the gaming industry. worked as chief designer — modeler of the car simulator project, designer MMORPG game project, the modeler in the architectural firm.
There are steps to create architectural visualization. they invented a long time. but there are always new ways of working. this is due to the new tools, new high-performance computers, etc.
These are steps:
Obtaining technical specifications
Modeling
Texturing
Lighting
Render
Post processing
I hope there are no or few people who have difficulty with the creation of the base model.
my little tricks touch modeling, texturing (this complex maps) camera settings, lighting, and post processing.
I think most visualizers use 3ds max in own work. 3ds max is not entirely a procedural program. Use splines for modeling. Convert to polygon grid only at the end work.
итак, поехали. So, let’s start
For general plan.
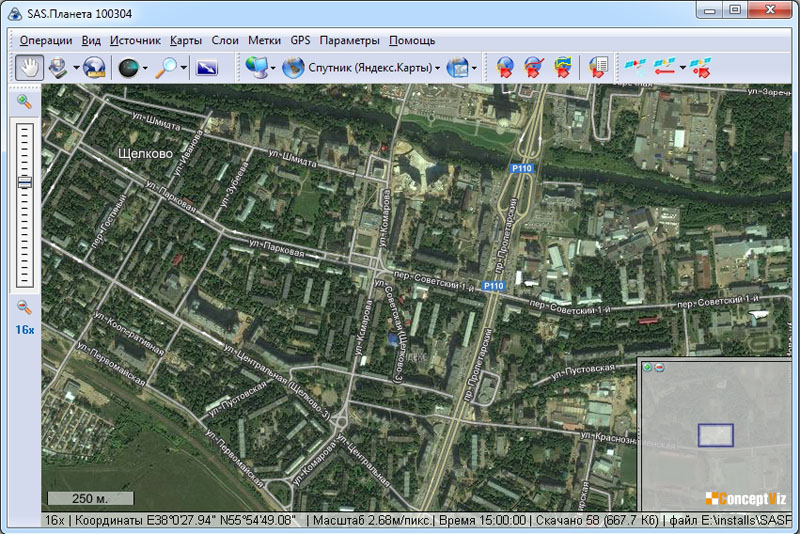
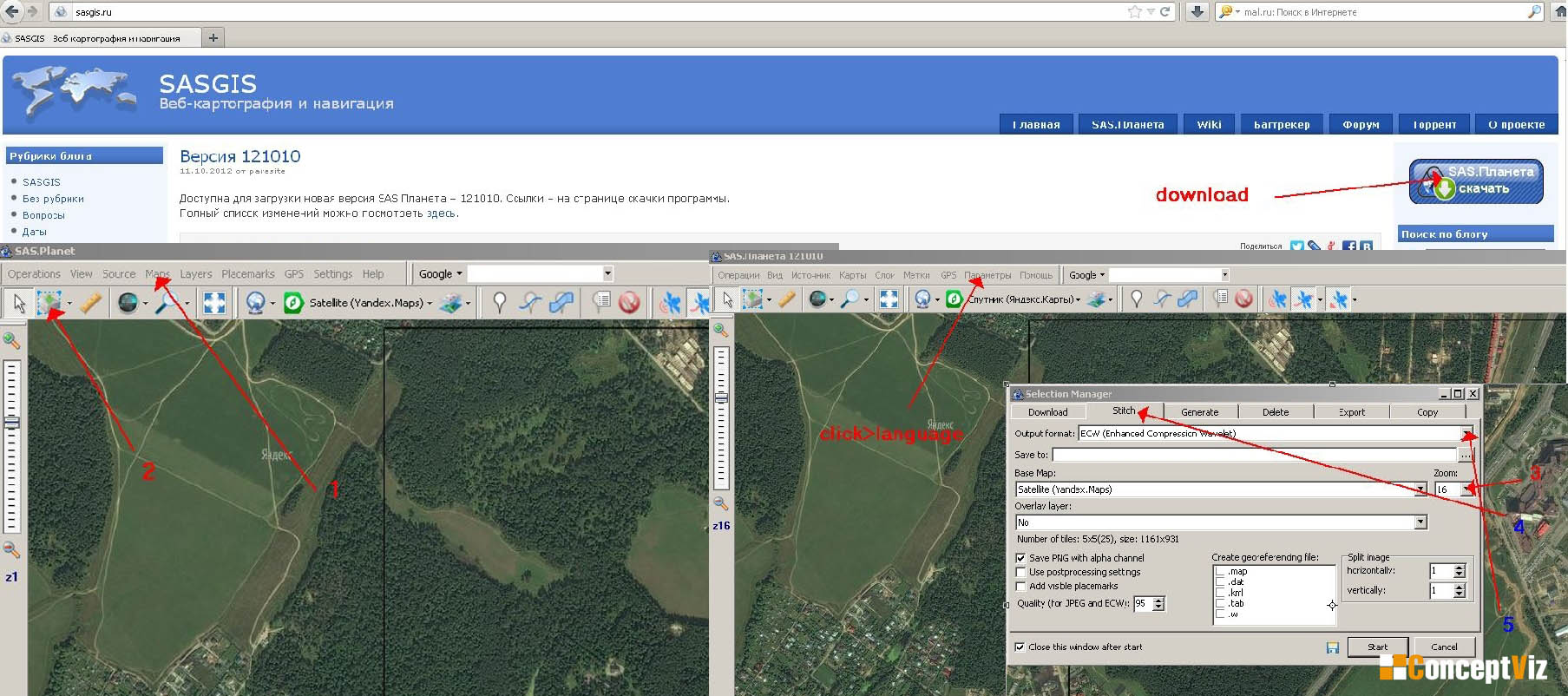
for texturing large areas using large photos images from google maps (Google, Yandex). find the exact address. create large texture (eg program sasgis http://sasgis.ru/)

create large texture

Use the actual address of the object. if there are no good pictures on the google map, use another similar photos images .. if you’re lucky, you do not need another texture to the middle distance.
I will continue on a small test. if you will not understand something, or show interest, I paid more attention to some details.
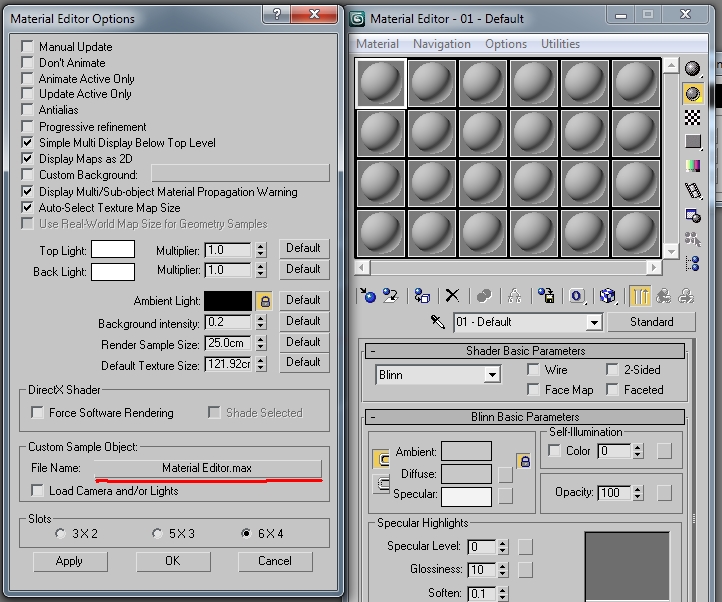
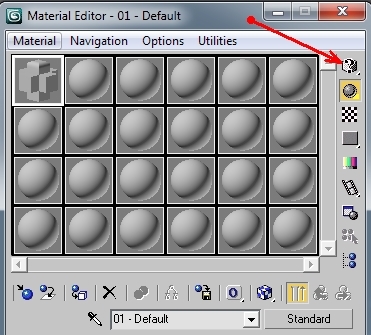
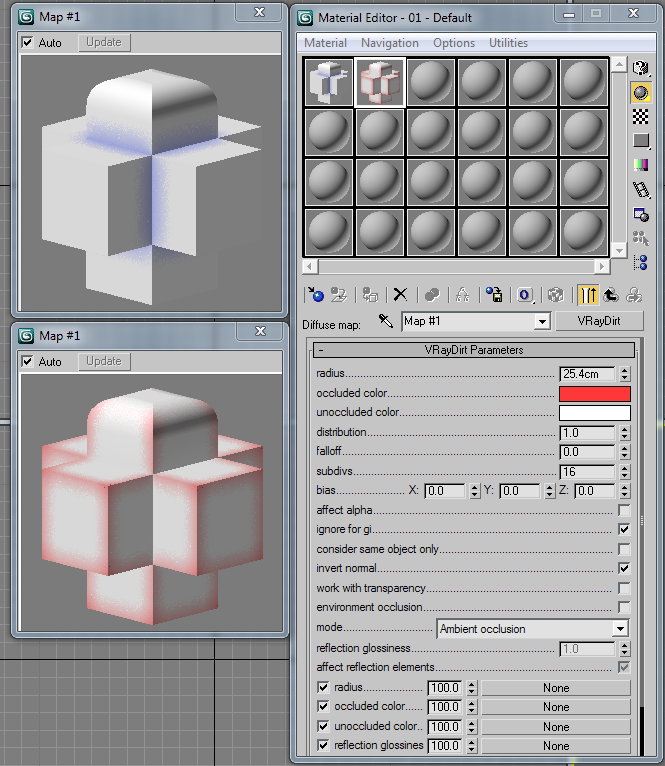
texturing medium and short-range plans. you know. Our worst enemy is the tiling. There are several ways to get rid of him.
Use the blend mat
Use the composite texture. composite texture for me is a good option. very comfortable mixing layers. they are similar to the layers in Photoshop